In vielen Datenmodellen werden Schalter für die Aktivierung oder Gültigkeit von Datensätzen verwendet. Hier kann zum Beispiel eine Spalte mit 0/1 oder Y/N belegt werden, um damit zu steuern, welchen Status ein Datensatz haben soll.
Im Normalfall hinterlegen wir so eine Spalte in einem Formular mit einer Selectlist, in der "Ja" oder "Nein" oder ähnliches ausgewählt werden kann. Wie wäre es aber, wenn wir den Anwendern die Möglichkeit geben würden diesen Schalter direkt im Report zu ändern? Er könnte mehrere Datensätze hintereinander verändern ohne die Seite neu laden zu müssen.
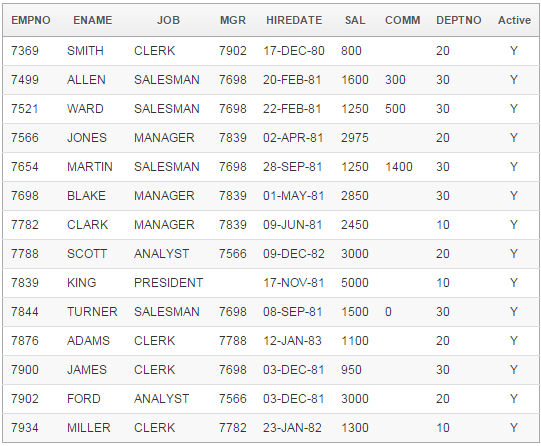
Gehen wir einmal von folgender Tabelle aus.
CREATE TABLE "EMP" (
"EMPNO" NUMBER(4,0) NOT NULL,
"ENAME" VARCHAR2(10),
"JOB" VARCHAR2(9),
"MGR" NUMBER(4,0),
"HIREDATE" DATE,
"SAL" NUMBER(7,2),
"COMM" NUMBER(7,2),
"DEPTNO" NUMBER(2,0),
"ACTIVE" VARCHAR2(1),
PRIMARY KEY ("EMPNO")
)
/
Es handelt sich dabei um die bekannte EMP-Tabelle, ergänzt um die Spalte "ACTIVE", die mit "Y" oder "N" befüllt werden soll. Idealerweise verwenden Sie eine bereits bestehende EMP-Tabelle und erweitern sie um die neue Spalte.
Um einen Default-Wert für den Status der Mitarbeiter zu setzen, feuern wir einmalig noch ein Update-Statement, um alle Mitarbeiter auf aktiv zu setzen.
update EMP set ACTIVE = 'Y';
In APEX erstellen wir einen klassischen Report über alle Spalten der EMP Tabelle.

Nun ist es unsere Idee, auf das "Y" zu klicken und ein "N" daraus zu machen, und natürlich auch anders herum.
Um auf den Mausklick eines Anwenders reagieren zu können müssen wir einen Eventhandler aktivieren, der auf das anzuklickende Objekt "horcht" und dann bei "Klick" eine Aktion ausführt.
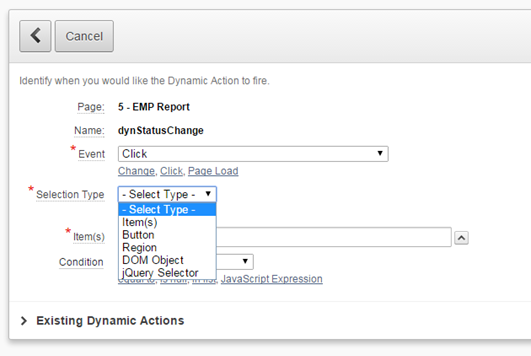
Im APEX-Umfeld haben wir die Möglichkeiten dies mit den Dynamic Actions umzusetzen. Das Problem dabei ist, dass wir die Spalte eines Reports nicht als "Selection Type", als Ziel eines "Klicks", auswählen können.

Also müssen wir uns mit der HTML-Struktur der Tabelle auseinandersetzen. Diese kann je nach gewählten Theme unterschiedlich sein. In unserem Beispiel handelt es sich um das Theme 25 in der APEX Version 4.2.6.
Eine Analyse des von APEX erzeugten HTML-Codes erfolgt am besten mit den Entwicklertools der aktuellen Browsergenerationen. Die Browser Firefox und Chrome bringen ausgereifte und mit vielen Funktionen versehene Oberflächen mit. Um sie zu aktivieren genügt es, mit der rechten Maustaste auf das zu untersuchende Objekt auf der Webseite zu klicken und "Element untersuchen" auszuwählen.
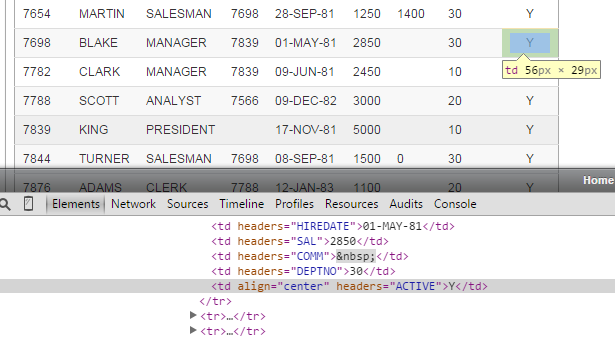
Es öffnet sich in der Regel am unteren Bildschirmrand ein zweigeteilter Bereich, in dem links der HTML-Code und rechts die CSS-Befehle angezeigt werden, die auf das angeklickte HTML-Tag wirken.
Bewegt man die Maus über den Quellcode wird der Bereich der Webseite markiert, der durch diesen Code definiert wird.

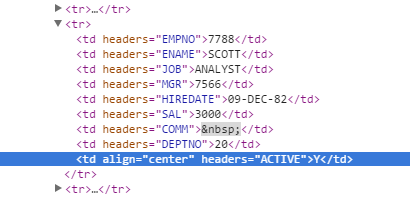
So erhalten wir die Information, dass die Ausgabe von "Y" oder "N" in einem "td" erfolgt, das mit dem Parameter "headers" und dem Wert "ACTIVE" versehen wird. Es handelt sich dabei um die von uns gewählte Überschrift der Spalte. Das gilt für alle Zeilen unseres Reports.
Mit dieser Information ausgerüstet können wir einen jQuery Selektor definieren, den wir in der Dynamic Action verwenden können.
Die Java Script-Bibliothek bietet sich an, da es sich zu einem "Quasi-Standard" im Internet etabliert hat und auch von APEX selbst verwendet wird. Mit einer leicht zu erlernenden Notation können wir einen Bereich innerhalb des HTML Codes definieren, der als Anker oder Startpunkt für unsere gewünschten Aktionen dienen kann.
In diesem konkreten Fall möchten wir gerne auf einen "td" klicken können, der den "Header" "ACTIVE" besitzt. Also definieren wir den Selektor für jQuery folgendermaßen:
td[headers="ACTIVE"]
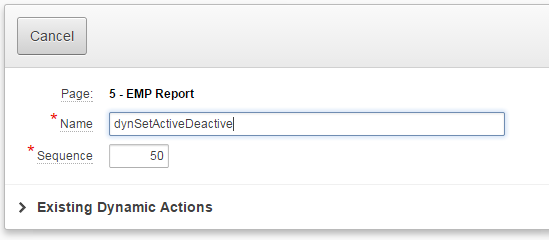
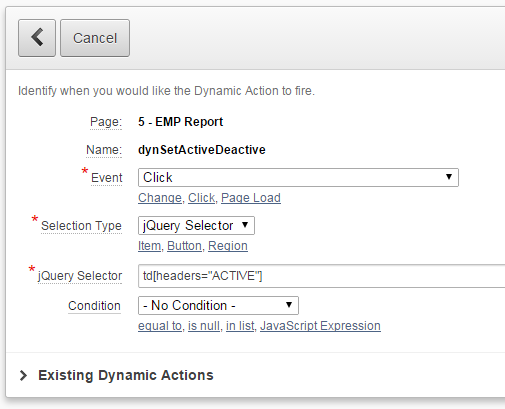
Erstellen wir also nun eine neue Dynamic Action und verpassen ihr einen sprechenden Namen.
.png)
Nun ist es unsere Idee, auf das "Y" zu klicken und ein "N" daraus zu machen, und natürlich auch anders herum.
Um auf den Mausklick eines Anwenders reagieren zu können müssen wir einen Eventhandler aktivieren, der auf das anzuklickende Objekt "horcht" und dann bei "Klick" eine Aktion ausführt.
Im APEX-Umfeld haben wir die Möglichkeiten dies mit den Dynamic Actions umzusetzen. Das Problem dabei ist, dass wir die Spalte eines Reports nicht als "Selection Type", als Ziel eines "Klicks", auswählen können.
.png)
Also müssen wir uns mit der HTML-Struktur der Tabelle auseinandersetzen. Diese kann je nach gewählten Theme unterschiedlich sein. In unserem Beispiel handelt es sich um das Theme 25 in der APEX Version 4.2.6.
Eine Analyse des von APEX erzeugten HTML-Codes erfolgt am besten mit den Entwicklertools der aktuellen Browsergenerationen. Die Browser Firefox und Chrome bringen ausgereifte und mit vielen Funktionen versehene Oberflächen mit. Um sie zu aktivieren genügt es, mit der rechten Maustaste auf das zu untersuchende Objekt auf der Webseite zu klicken und "Element untersuchen" auszuwählen.
Es öffnet sich in der Regel am unteren Bildschirmrand ein zweigeteilter Bereich, in dem links der HTML-Code und rechts die CSS-Befehle angezeigt werden, die auf das angeklickte HTML-Tag wirken.
Bewegt man die Maus über den Quellcode wird der Bereich der Webseite markiert, der durch diesen Code definiert wird.
.png)
So erhalten wir die Information, dass die Ausgabe von "Y" oder "N" in einem "td" erfolgt, das mit dem Parameter "headers" und dem Wert "ACTIVE" versehen wird. Es handelt sich dabei um die von uns gewählte Überschrift der Spalte. Das gilt für alle Zeilen unseres Reports.
Mit dieser Information ausgerüstet können wir einen jQuery Selektor definieren, den wir in der Dynamic Action verwenden können.
Die Java Script-Bibliothek bietet sich an, da es sich zu einem "Quasi-Standard" im Internet etabliert hat und auch von APEX selbst verwendet wird. Mit einer leicht zu erlernenden Notation können wir einen Bereich innerhalb des HTML Codes definieren, der als Anker oder Startpunkt für unsere gewünschten Aktionen dienen kann.
In diesem konkreten Fall möchten wir gerne auf einen "td" klicken können, der den "Header" "ACTIVE" besitzt. Also definieren wir den Selektor für jQuery folgendermaßen:
td[headers="ACTIVE"]
Erstellen wir also nun eine neue Dynamic Action und verpassen ihr einen sprechenden Namen.

Sobald der Event "Click" auftritt auf dem gewählten jQuery Selector soll ...

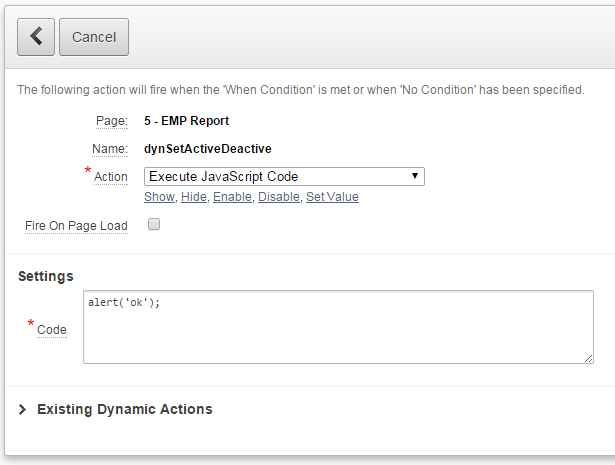
... die Action "Java script" ausgeführt werden. Um unsere Eventhandler zu testen geben wir zuerst nur einen Alert aus der bei Klick angezeigt werden soll.
alert('ok');

Den Haken bei "Fire On Page Load" deaktivieren wir, da wir nicht möchten, dass die Aktion beim Laden der Seite gefeuert wird.
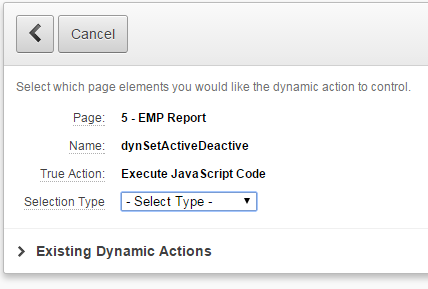
Da wir alle Aktionen mit JavaScript ausführen werden, benötigen wir im nächsten Schritt kein Element, das benutzt werden soll und wählen hier nichts aus und schließen die Erstellung der Dynamischen Aktion ab.

Wir haben den Test bestanden, wenn wir nun im Report auf das "Y" klicken können und eine Alert-Box erscheint. Ein Klick auf einen anderen Bereich der Webseite sollte dagegen den Event nicht auslösen.
Jetzt haben wir zwar den Klick auf "Y" mit dem Eventhandler abgefangen, wir wissen aber noch nicht, auf welches "Y", sprich welche Zeile angeklickt wurde. Wir müssen ja in der Lage sein, ein Update-Statement an die Datenbank zu senden, um den angeklickten Datensatz zu verändern. Dazu benötigen wir den Primary Key des Datensatzes.
In unserem Fall müssen wir die "EMPNO" der angeklickten Zeile ermitteln. Wir können das auf eine einfache aber "gefährliche" Art und Weise mit jQuery erreichen, da die Empno in diesem Fall mit im Report angezeigt wird.
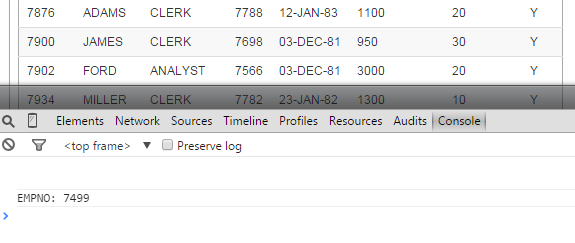
Wenn wir uns im Browser noch einmal den Quellcode anzeigen lassen, entdecken wir den von uns gesuchten Wert in dem ersten "td" einer jeden Zeile.

Hinweis:
Sollten Sie einen Report mit Editiermöglichkeit gewählt haben, könnte es sich bei der Empno-Spalte auch um das zweite "td" handeln. Das ist für die weitere Vorgehensweise sehr wichtig. Aus diesem Grund sollten Sie unbedingt unsere weiterführenden Tipps beachten, darin verwenden wir eine Möglichkeit, die von der Reihenfolge der Spalten unabhängig ist.
Die Idee ist nun, ausgehend von dem angeklickten "td", den ersten "td" der Zeile ("tr") zu ermitteln. Zurück in der von uns angelegten Dynamic Action ersetzen wir unsere Debug-Ausgabe mit folgendem jQuery-Selector.
alert(
$(this.triggeringElement).parent().children().html()
);
Das Dollarzeichen ($) ist die Kurzform der Java script-Funktion, mit der wir jQuery aufrufen können. Dieser Funktion geben wir das von APEX befüllte Object "this.triggeringElement" als Selector mit. Dann ermitteln wir mit der Funktion "parent" das Elternelement unseres angeklickten "td"s. Es handelt sich dabei um das übergeordnete "tr". Von dort springen mit der Funktion "children" wieder zum ersten Kind-Element zurück. Von diesem geben wir mit der Funktion "html" den HTML-Inhalt aus.
Wenn es sich bei der Empno-Spalte um das zweite "td" handelt können wir folgenden Selektor verwenden.
alert(
$(this.triggeringElement).parent().children().next().html()
);
Hier wird mit ".next()" auf das zweite Kind-Element gezeigt.
Wer sich ein bisschen mit jQuery beschäftigt hat, wird sicherlich wissen, dass es noch einundreißig weitere Wege gegeben hätte, sich mit jQuery in der HTML-Struktur zu bewegen. So hätten wir mit Kombinationen der Funktionen "first", "next" oder "prev" auf dasselbe Ergebnis kommen können. Auch der Einsatz des bereits verwendeten aber leicht abgewandelten "td[headers='EMPNO']" wäre möglich gewesen. Dabei ist aber zu beachten, dass alle Bewegungen in der Struktur immer ausgehend vom angeklickten Element starten müssen.
Nun haben wir also erreicht, dass bei Klick in der Alert-Box die Empno der angeklickten Zeile ausgegeben wird. Wir benötigen diese Information aber in einem von APEX verwendbaren Element, um es an die Datenbank senden zu können.
Dazu bietet sich ein Hidden-Element an, das wir mit JavaScript befüllen und dann mit PL/SQL auslesen und unseren Update formulieren.
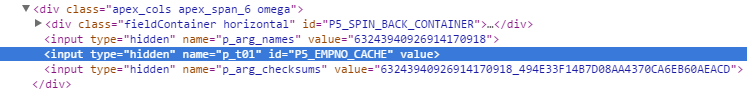
Erster Schritt dazu ist das Anlegen eines Page Items im Format Hidden. Da wir in diesem Element den Wert der Empno zwischenspeichern wollen und wir uns mit unserem Report auf der Seite 5 befinde, nennen wir das Hidden Element "P5_EMPNO_CACHE".
Nach einer kurzen Analyse des HTML-Outputs unserer Seite erkennen wir, dass das von uns erzeugte Element von APEX mit dem Parameter ID versehen wurde, mit dem von uns vergebenen Namen.

Damit haben wir alle Informationen um dem Hidden-Item den Wert mit JavaScript zu übergeben. Wir ersetzen also in der Dynamic Action den JavaScript-Code mit folgendem Inhalt:
$('#P5_EMPNO_CACHE').val(
$(this.triggeringElement).parent().children().html()
);
Hier kommt wieder ein jQuery Selektor zum Einsatz. Das Dollarzeichen ist die jQuery-Funktion selbst. Als Parameter übergeben wir in Hochkommas die Information, dass es sich um eine ID handelt - mit der Raute (#) und den Namen der ID "P5_EMPNO_CACHE". Dann setzen wir mit der Funktion "val" die "Value" des schon vorher ermittelten Wertes.
Um das Ganze zu debuggen geben wir noch zusätzlich den folgenden Code in den JavaScript-Bereich:
console.log(
"EMPNO: " + $('#P5_EMPNO_CACHE').val()
);
Mit dem Befehl "console.log" können wir Ausgaben in die JavaScript-Konsole der Entwicklungsumgebung veranlassen. Das ist in der Regel angenehmer als die Ausgabe über den Alert Befehl.
Aufrufen können wir die Console über die rechte Maustaste und "Element untersuchen", danach klicken wir im Menü der Entwicklungsumgebung auf den Punkt "Console".

Dort sehen wir nach einem Klick auf ein "Y" die Ausgabe unseres Log-Befehls. Da wir damit sichergestellt haben, dass das Hidden Element die richtige Empno enthält, müssen wir jetzt den nächsten Schritt gehen.
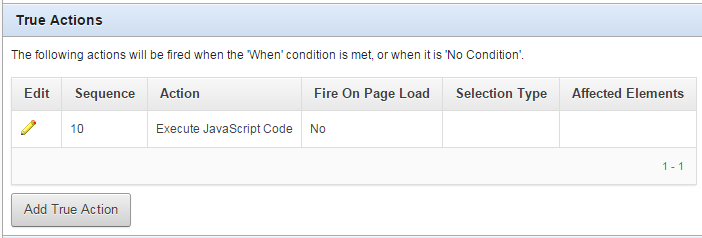
Übergabe des Hidden-Wertes zur Datenbank. Natürlich könnten wir einfach einen "Submit" ausführen und der Wert wäre der Datenbank bekannt. Wir möchten aber gerne ohne Neuladen der Webseite auskommen. Daher erzeugen wir eine weitere "True Action" in unserer bestehenden Dynamic Action.

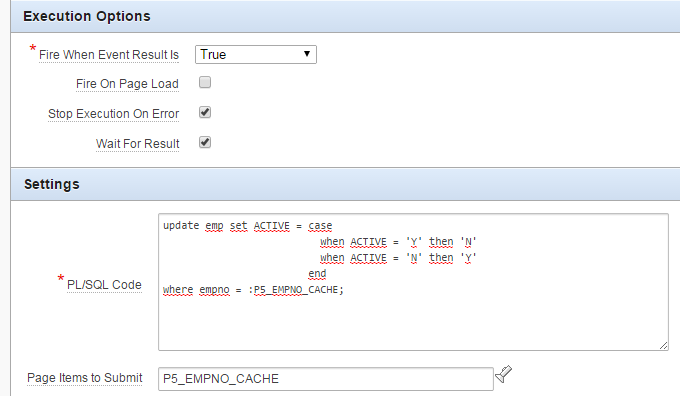
Diesmal möchten wir PL/SQL-Code ausführen. Bei den Optionen lassen wir "Fire On Page Load" deaktiviert. Die Optionen "Stop Execution On Error" und "Wait For Result" lassen wir ebenfalls auf dem Default-Wert (angehakt). Vor allem letztere ist wichtig, da erst der PL/SQL-Teil abgearbeitet werden soll und dann der nächste Schritt ausgeführt werden soll.
Als PL/SQL-Code tragen wir folgendes ein.
update emp set ACTIVE = case
when ACTIVE = 'Y' then 'N'
when ACTIVE = 'N' then 'Y'
end
where empno = :P5_EMPNO_CACHE;
Damit die Datenbank mit diesem PL/SQL-Code, aber auch auf den Wert in P5_EMPNO_CACHE zugreifen kann, muss das Item noch bei "Page Items to Submit" eingetragen werden. Die Dynamic Action stellt jetzt sicher, dass der Wert auch per AJAX übertragen wird.

Wenn wir jetzt auf ein "Y" oder "N" klicken, wird der Wert in der Datenbank geändert. Wir sehen das Ergebnis aber erst wenn wir den Report neu laden, es fehlt also noch ein automatischer Refresh des Reports.
Dazu legen wir einen eine neue "True Action" in unserer Dynamic Action an, diesmal vom Typ "Refresh". Als "Affected Element" wählen wir "Region" und dann die von uns verwendete Region aus.
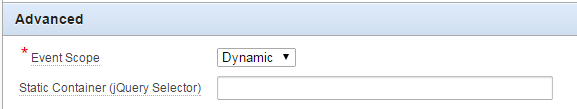
Beim Test stellen wir fest: es funktioniert. Aber es funktioniert nur einmal. Das liegt daran, dass wir einen Eventhandler für das Abfangen des Klicks aufbauen, dieser aber beim Refresh des Reports "zerstört" wird. Daher müssen wir in unserer Dynamic Action unter "Advanced" den "Event Scope" auf "Dynamic" setzen, dann klappt das Verändern des Status auch mehrere Male hintereinander.

Hinweis:
Sollte der Refresh überhaupt nicht funktionieren kann es sein, dass im Report unter "Report Attributes" im Bereich "Layout and Pagination" der Schalter "Enable Partial Page Refresh" auf "Nein" steht. Das sollte man dann ändern. :)
In den weiterführenden Tipps erfahren Sie, wie Sie ein HTML-Attribut setzen können, um der Reihenfolgenproblematik zu entkommen. Oder aber Sie verbessern die Darstellung mit Icons aus einem Web-Font.
In unseren APEX-Schulungen und Workshops erfahren Sie weitere Möglichkeiten, um benutzerfreundliche APEX Anwendungen zu erstellen.